Probablemente ya estés familiarizado con sitios como Kickstarter o Indiegogo, en los que puedes publicar una idea o meta acompañada de un video donde expliques todo e invites a los visitantes a donar dinero para ayudarte a materializar tu idea. Claro, si llegas a la meta deberás comprobar que de verdad usaste el dinero para lo que prometiste.
 «¿Creyeron que necesitaba dinero para construir mi empresa? Quise decir casa «
«¿Creyeron que necesitaba dinero para construir mi empresa? Quise decir casa «
A pesar de la existencia de estos sitios, hay personas que prefirieron hacerlo todo desde cero. Y, en estos 5 casos, vaya que sí funcionó:
1. Un joven de 21 años quería ir a la universidad y consiguió 1 millón de dólares
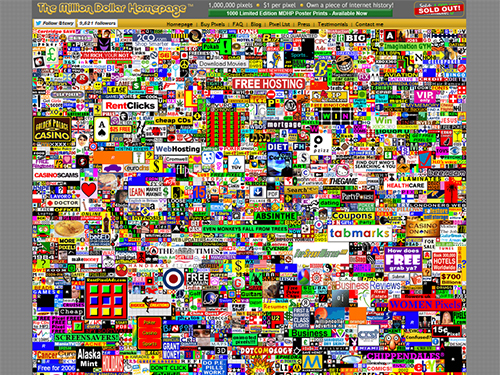
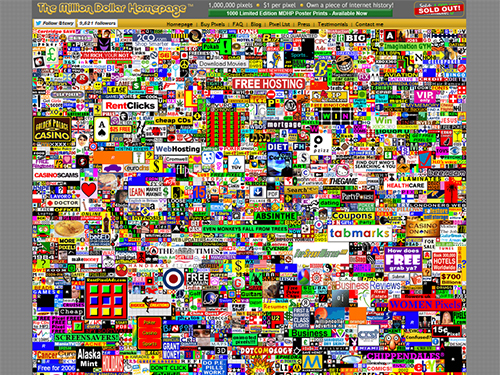
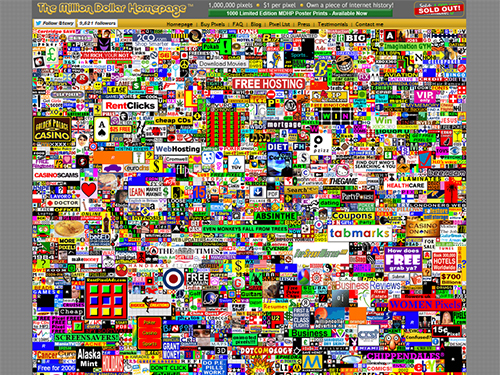
Alex Tew tenía 21 años en el 2005. Quería estudiar la universidad, pero no tenía dinero suficiente. Por lo tanto, se le ocurrió una gran idea: crear un sitio web, con una cuadrícula de 1000 x 1000 pixeles, en donde cada pixel costara un dólar. La cuadrícula estaba formada por recuadros de 10 x 10 pixeles, así que la compra mínima era de 100 dólares.
Lo interesante aquí es que cada persona que pagara por un recuadro tenía derecho de promocionar su propio sitio web, por medio de una imagen del tamaño por el que habían pagado. En un mes Alex ya había conseguido 37 000 dólares, suficiente para pagar sus 3 años de estudio, por lo que comenzó su carrera. Sin embargo, 5 meses después el sitio llegó al millón de dólares, así que el joven inglés optó por comenzar su propia empresa.
 Así se ven un millón de dólares.
Así se ven un millón de dólares.
2. Agua para los más necesitados
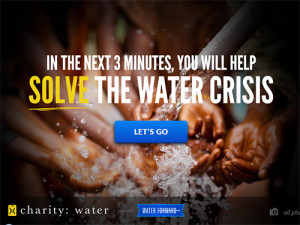
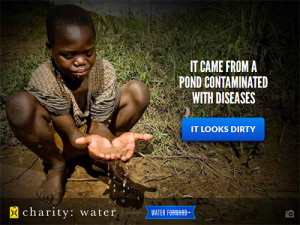
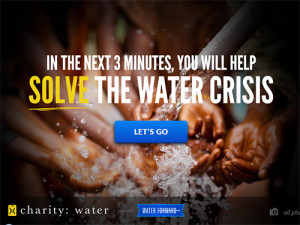
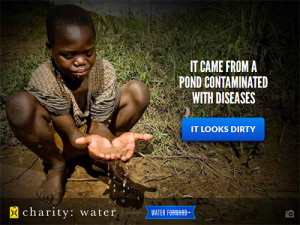
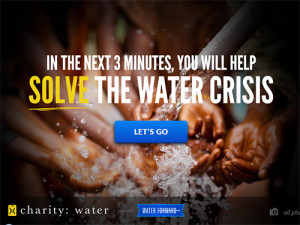
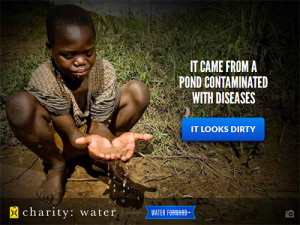
Charity: water recauda fondos y los conduce a las diferentes campañas que existen en el mundo, para llevar agua de buena calidad a quienes no cuentan con ella. Trabajando en conjunto con la campaña Water Forward, lanzaron este sitio web, que nos explica la situación actual con respecto al agua en varias partes del mundo.

Actualmente, han ayudado a financiar 8,217 proyectos, que han llevado agua limpia a 3.2 millones de personas. El sitio te da la opción de compartir la información a través de correo o redes sociales, y también presenta una forma en la que puedes donar muy sencilla. El 100% de las donaciones son directamente utilizadas en proyectos relacionados al agua.

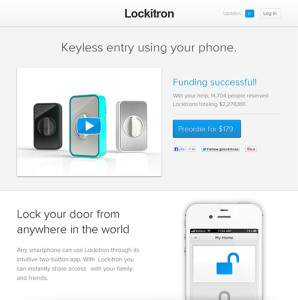
3. Una cerradura que funciona con tu smartphone
Cuando tienes la idea para un producto realmente innovador y (aún) no eres un empresario, es muy difícil que logres vender tu producto. Es ahí cuando puedes usar sitios como Kickstarter, Indiegogo, o cientos más que hoy existen, y esperar con los dedos cruzados. En el caso de Kickstarter, tu producto debe ser aprobado primero para que aparezca públicamente. Cameron Robertson y Paul Gerhardt fueron rechazados y tuvieron que recurrir a una opción mucho más arriesgada: crear su propio sitio.
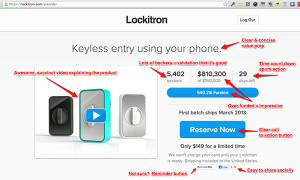
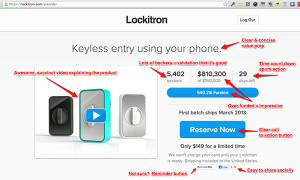
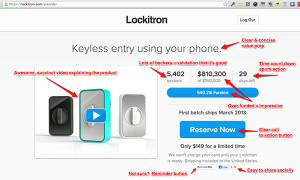
 Y ahora muchos lo analizan esperando descubrir la fórmula del éxito.
Y ahora muchos lo analizan esperando descubrir la fórmula del éxito.
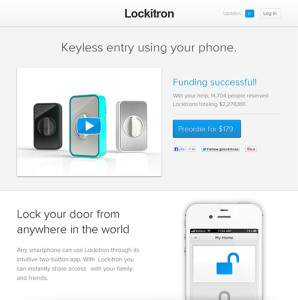
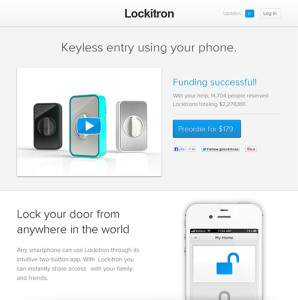
Su meta era conseguir 150 000 dólares, misma que alcanzaron en 24 horas. Y en 5 días ya superaban el millón y medio de dólares. Su producto, «Lockitron», es un candado que se activa y desactiva con tu smartphone. Puedes ordenarlo desde su sitio original, donde también te podrás dar cuenta de lo que llevan recaudado (casi $2’300,000) .
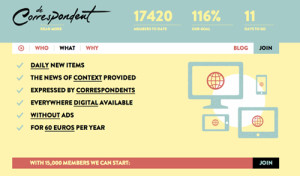
4. Un portal con periodismo de calidad
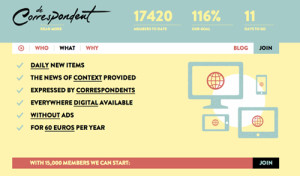
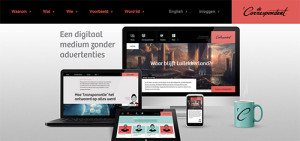
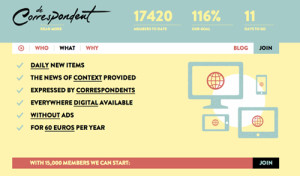
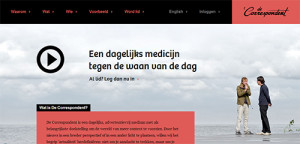
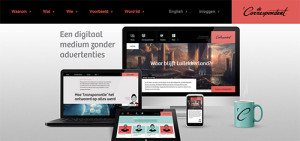
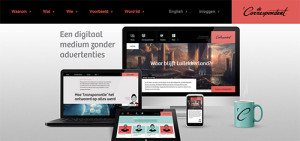
No es fácil encontrar periodismo de calidad hoy en día, y eso no es solo un problema local. Fue por eso que los neerlandeses Rob Wijnberg (reportero) y Harald Dunnink (creador de una agencia de diseño) se propusieron crear una nueva plataforma, que funcionara digitalmente y por medio de suscripciones. El periodismo tratado en «De Correspondent» sería más allá de las noticias: profundo, analítico, y sin ningún tipo de publicidad.
El problema era que, al ser un proyecto que no dependería de publicidad, no contaba con el apoyo necesario. Fue así como, con ayuda de su equipo de diseño, Dunnink lanzó una campaña con un sitio web donde se explicaba el plan y se daba la opción de pagar una suscripción.

Su objetivo era llegar a 15,000 miembros o suscriptores, misma que rebasaron en 8 días, alcanzando más de un millón de euros (aproximadamente 1’300,000 dólares). El sitio oficial fue inaugurado en septiembre de este año.
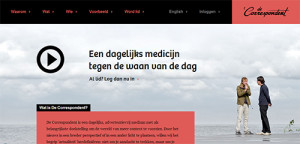
 El cual te recomendamos mucho…
El cual te recomendamos mucho…

…si sabes leer neerlandés.
5. Un videojuego que hace historia antes de su lanzamiento
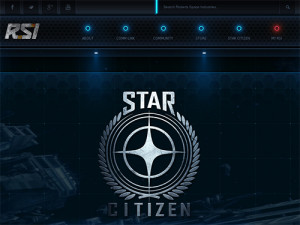
Chris Roberts es un desarrollador de videojuegos, que hace más de 20 años creó la saga «Wing Commander«, un simulador de combate en el espacio. La tecnología en ese entonces no se compara a la que existe hoy, así que pensó que sería interesante crear un nuevo simulador espacial, aprovechando la tecnología actual. El nombre del proyecto: «Star Citizen«. El problema (como siempre) era el dinero.
Roberts se movilizó y en octubre de 2012 creó el sitio web de su idea, mostrando todas las posibilidades y claro, solicitando ayuda de los interesados para poder conseguir 500,000 dólares y elaborar el ambicioso videojuego.
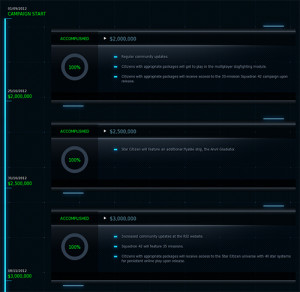
 El diseño del sitio concuerda totalmente con el tema del juego.
El diseño del sitio concuerda totalmente con el tema del juego.
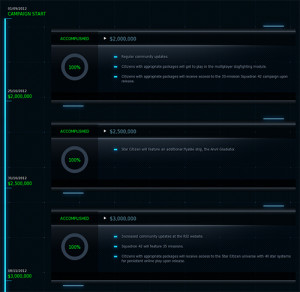
Hasta ahora lleva recaudados 25 millones de dólares, rompiendo todos los récords de financiamiento colectivo (o crowdfunding), y la cifra no deja de aumentar. Dependiendo del monto que se aporte a la causa, los jugadores tendrán más acceso a diferentes partes del juego, como una amplia selección de naves de combate, dinero virtual, entre otras. Y cada que se llegue a una cifra en especial, Chris Roberts ofrece agregar más características al juego.
 «Si llegamos a 100 millones te regalaremos una nave espacial ¡DE VERDAD!»
«Si llegamos a 100 millones te regalaremos una nave espacial ¡DE VERDAD!»
Cada vez existen más historias exitosas en el mundo del financiamiento colectivo, así que si tienes problemas para financiar tu proyecto, te sugerimos intentar este método (y si necesitas hospedaje para tu sitio web, ya sabes que aquí en Ecolohosting estamos a tus órdenes). Uno nunca sabe, ¿qué tal si después alguien termina escribiendo un artículo con tu historia?
Fuentes: FinancialTimes | TechCrunch | DeCorrespondent | InfoCrowdsourcing
You probably know sites like Kickstarter or Indiegogo, in which you can publish an idea or goal, including a video, where you explain everything and invite people to donate money, to help you materialize your idea. Of course, if you accomplish your goal, you must prove that you really used the money for what you promised.

«Oh you thought that I needed the money to build an enterprise? I meant house«
Despite the existence of these sites, there are people who chose to start everything from scratch. And, in these 5 particular cases, it worked quite well:
1. The guy who wanted to study the university but raised a million dollars instead
Alex Tew was 21 in 2005. He wanted to course the university, but he didn’t have enough money. That’s why he came up with a great idea: create a website, with a 1000 x 1000 px grid, in which each pixel had a cost of one dollar. The grid was formed by 10 x 10 px squares, so the minimum buy was $100.
The interesting part was that each person that paid for a square had the right to promote their own website, through a picture; the size of the picture was the size of the square you bought. In a month Alex had already raised $37,000, enough to pay for his 3 years of uni, so he started his career. However, 5 months later, his site reached a million dollars, and the young Alex went on to create his own business.

This is what a million dollars look like.
2. Clean water for everyone
Charity: water raises funds and they conduct them to the different campaigns across the globe that give good quality water to people who don’t have it. Teaming up with the campaign Water Forward, they launched this website, that gives us a quick outlook on the actual status of water in various parts of the world.

Currently, they have helped fund 8,217 water-related projects, delivering clean water to over 3.2 million people. The site lets you share the information through e-mail and social networks and, if you want to, you can also donate in a simple way. A 100% of the donations are used in water-related projects.

3. A door lock that works with your smartphone
When you have the idea for a really innovative product but you are not a businessman (yet), it’s really hard to sell that idea. That’s when you turn to sites like Kickstarter, Indiegogo or a hundred more that now exist, and wait (with your fingers crossed). In Kickstarter, your product has to be approved before appearing publicly. Cameron Robertson and Paul Gerhardt were rejected, and had to resort to a much more risky option: creating their own website.

And now, many analyze the site hoping to discover in it the formula for success.
Their goal was to raise $150,000, and they reached it in 24 hours. And five days later they had already surpassed 1.5 million dollars. Their product, the «Lockitron», it’s a lock that you can activate and deactivate directly from your smartphone. You can preorder it from their original site, where you can also see how much money they have earned to date (almost $2’300,000).

4. Quality (online) journalism
Nowadays, quality journalism is hard to find. That’s why dutchmen Rob Wijnberg (reporter) and Harald Dunnink (owner of a design agency) set out to create a new platform, that would work digitally and through subscriptions. Journalism in «De Correspondent» would be far beyond the news: deep, analytic and without ads.
The problem here was that, since it was a project non-dependent on advertising, it lacked enough support. That’s why, with help from his design team, Dunnink launched a campaign with a website that explained the plan and gave you the option to pay for a subscription.

Their objective was to earn 15,000 members or subscriptions, same that was exceeded in 8 days, gathering over a million euros (approximately $1’300,000). The official site was inaugurated on September of this year.

Which we strongly recommend…

…if you can read Dutch.
5. A videogame that makes history before its launch
Chris Roberts is a videogame developer. Twenty years ago he created the «Wing Commander» saga, a space combat simulator. The technology then doesn’t compare to the one we have today, so he thought it would be interesting to create a new space simulator, taking advantage of today’s technology. The name of the project: «Star Citizen». The problem (as always): money.
Roberts started working on it and in October of 2012 he created the website of his idea, showing all the possibilities and asking for help from those interested to raise $500,000, and make the ambitious game.

The site’s design is fully consistent with the theme of the game.
Right now it has grossed over 25 million dollars, breaking every record related to crowdfunding. And the amount is increasing every minute. Depending on the amount they contribute to the cause, players will (apart from getting the game when it launches) have more access to different parts of the game, like a wide selection of combat ships, virtual money, among others. Also, every time the game reaches a certain goal, Chris Roberts offers to add more features to the game.

«If we reach $100 million, we’ll give you a REAL SPACESHIP!»
The number of success stories in the world of crowdfunding is increasing every day, so if you are having trouble financing your project, we suggest you try this method (and if you need hosting for your website, you know we at Ecolohosting are here to help you). You never know, what if in the future someone ends up writing an article about your story?
Fuentes: FinancialTimes | TechCrunch | DeCorrespondent | InfoCrowdsourcing
 Imagen: Webdesignerdepot.com
Imagen: Webdesignerdepot.com